Kích thước ảnh chuẩn trên website là một trong các yêu cầu cơ bản của Google đối với mỗi thiết kế website, bởi vậy việc tìm hiểu kích thước ảnh chuẩn trên website là vô cùng cần thiết giúp trang web của bạn luôn được Google đánh giá cao.
Người dùng luôn mong muốn trang web mà họ truy cập sẽ được tải lên nhanh chóng và Google cũng vậy.
Hiệu suất tải trang web đã trở thành một yếu tố SEO và trải nghiệm người trở nên quan trọng hơn trong những năm gần đây, vì tốc độ kết nối đã được cải thiện rất nhiều. Bất kỳ sự chậm trễ nào về thời gian tải trang có thể khiến khách truy cập trang web của bạn mất hứng thú và thoát trang ngay lập tức
Tại sao cần tối ưu hình ảnh trên website
Tối ưu hóa hình ảnh sẽ có rất nhiều lợi ích về mặt hiệu suất.Theo nghiên cứu thì hình ảnh chiếm tới 54% tổng dung lượng của một trang web. Chính vì vậy, khi muốn tối ưu hóa website mọi người cần đặc biệt chú ý tới phần hình ảnh, điều này còn quan trọng hơn cả font và scripts. Tuy nhiên, để tối ưu được những hình ảnh hoàn hảo trong mắt google lại không phải việc đơn giản. Và có rất nhiều chủ website chủ quan về vấn đề này.
– Đầu tiên có thể kể đến là việc cải thiện tốc độ trang web. Nếu như người dùng phải mất nhiều thời gian để truy cập vào web, họ nhất định sẽ cảm thấy chán nản và nhanh chóng tìm đến một trang web khác. Về tốc độ tải trang thì mọi người có thể truy cập nhiều website để tìm hiểu về vấn đề này.
– Theo các chuyên gia thì nếu như hình ảnh được kết hợp với một plugin WordPress SEO chuẩn sẽ giúp cho việc SEO trở nên hoàn hảo hơn. Trang web sẽ được xếp ở một thứ hạng cao hơn trên bảng tìm kiếm. Các tệp lớn sẽ khiến cho việc truy cập trang web bị chậm lại và các công cụ tìm kiếm luôn không thích những công việc như vậy. Bên cạnh đó, google cũng có thể thu thập và chỉ định hình ảnh trên các website để cho những tìm kiếm bằng hình ảnh. Việc tối ưu SEO hình ảnh này thì phù hợp mọi loại website trong nhiều lĩnh vực như thiết kế website …
– Tạo bản sao lưu backup nhanh chóng hơn.
– Kích thước hình ảnh nhỏ cũng sẽ sử dụng ít băng thông hơn, các trình duyệt sẽ luôn đánh giá cao điều này.
– Dung lượng yêu cầu lưu trữ ít hơn trên server. Điều này sẽ phụ thuộc vào số lượng hình ảnh thu nhỏ được tối ưu hóa.

Kích Thước Ảnh Chuẩn Trên Website Là Bao Nhiêu ?
Không có sự cố định kích thước của hình ảnh trên website bởi chúng còn phục thuộc vào mục đích mà bạn sẽ sử dụng, dùng cho các khu vực khác nhau trên trang web và còn phụ thuộc vào cả đối tượng khách hàng của bạn dùng thiết bị gì? máy tính hay điện thoại di động? màn hình 13-15 inch hay 27 inch…
Theo đó, trước khi đăng ảnh lên website chúng ta phải đảm bảo rằng hình ảnh của mình phải đủ chuẩn. Chưa bàn đến việc hình ảnh phù hợp hay không, xấu hay đẹp, nhoè hay nét, kích thước hình phải chính xác là yếu tố đầu tiên. Vì điều này sẽ giúp Google đánh giá cao trang web của bạn, từ đó đem lại hiệu quả cho hoạt động SEO. Trải nghiệm người dùng trên web tốt hay không phụ thuộc một phần vào kích thước ảnh này..
Dung lượng ảnh trên trang web
– Không chỉ kích thước ảnh chuẩn trên website ảnh hưởng đến chất lượng website mà dung lượng cũng tác động lớn đến tốc độ tải dữ liệu web, bởi vậy để đảm bảo tốc độ load web luôn nhanh, dung lượng ảnh chỉ nên bằng hoặc thấp hơn 100 Kb.
– Tips: Trước khi up ảnh, bạn nhất thiết phải tối ưu kích thước, dung lượng ảnh sao cho đúng tiêu chuẩn nhất.
Kích Thước Ảnh Chuẩn Trên Website
Nếu bạn đã thay đổi các thông số kích thước ở cấu hình hệ thống, trước khi đăng ảnh bạn hãy chỉnh sửa kích thước ảnh về đúng chuẩn đấy. Nếu bạn chưa thay đổi thì dưới đây là những thông số các kích thước ảnh chuẩn trên website:
- Kích thước slide hình ảnh ở trang chủ của website: 1360 x 540 pixel
- Kích thước hình ảnh trong từng bài viết (Hình ảnh minh họa nội dung): 300 x 188 pixel
- Kích thước hình ảnh chi tiết (Hình ảnh đại diện): 800 x 500 pixel
- Kích thước hình ảnh sản phẩm: 600 x 600 pixel
- Kích thước hình ảnh bên trong sản phẩm (Các hình ảnh minh họa sản phẩm): 300 x 400 pixel hoặc 600 x 800 pixel
- Kích thước ảnh thumbnail khi chia sẻ link web: 1200 x 630 pixel
- Kích thước ảnh thumbnail khi chia sẻ bài viết: 1200 x 630 pixel
Dựa trên kích thước tiêu chuẩn, bạn còn có thêm một lựa chọn nữa là sử dụng file ảnh với tỷ lệ gấp hai, hoặc gấp ba lần. Các kích thước này vẫn phù hợp tiêu chuẩn, đảm bảo giao diện thu hút cho trang web.
Ngoài ra, trên thực tế, bạn hoàn toàn có thể tự cài đặt các thông số theo ý thích nhưng không nên thay đổi quá nhiều vì chúng không đảm bảo đúng tiêu chuẩn mà Google đặt ra.
>>Xem thêm:

Kích thước hình ảnh trên Facebook
Giống như kích thước ảnh chuẩn trên website, Facebook cũng rất quan trọng, thậm chí còn quan trọng hơn vì chúng ảnh hưởng trực tiếp đến hiệu quả của các chiến dịch quảng cáo. Giống như thiết kế website, hình ảnh đẹp chuẩn giúp bài post trên fanpage của doanh nghiệp đẹp và hấp dẫn hơn, đồng thời có nhiều lượt tương tác hơn. Dưới đây là những quy định về kích thước khi đăng hình ảnh của Facebook trong năm 2019 mà bạn cần biết.
- Kích thước hình ảnh theo link website trên Facebook: Khi bạn chia sẻ link website của bạn lên Facebook, sẽ có hình ảnh đi kèm theo link, gọi là ảnh thumbnail. Hình ảnh lúc này sẽ hiển thị đầy đủ và đẹp nhất khi ảnh thumbnail website của bạn tỷ lệ với kích thước 1200 x 630 pixel. Đề xuất thông số kích thước hình tối thiểu bạn cần thiết kế là 600 x 315 pixel và dung lượng tối đa là 8 MB.
- Đối với hình ảnh đi kèm với bài post thông thường, kích thước cần tỉ lệ với 1200 x 630 và kích thước tối thiểu đề xuất là 600 x 315 pixel. Markdao Vietnam thường chọn thiết kế hình ảnh post facebook dưới dạng hình chữ nhật đứng, hoặc hình vuông để phù hợp với nhiều thiết bị di động hơn.
- Kích thước hình ảnh đại diện trên Facebook: Đối với hình ảnh đại diện bạn chỉ cần làm 1 hình ảnh với kích thước bất kỳ, miễn phải là hình vuông. Kích thước khuyên dùng: 300 x 300 pixel và kích thước cho hình ảnh đẹp nhất: 2048 x 2048 pixel.
- Kích thước ảnh bìa trên trang cá nhân: Trên máy tính kích thước ảnh bìa nên là 851 x 315 pixel, trên smartphone là 640 x 360 pixel.
- Kích thước hình ảnh bìa chuẩn trên fanpage: Trên máy tính kích thước ảnh bìa nên là 820 x 312 pixel, trên smartphone là 820 x 462 pixel. Do chúng ta không thể đăng nhiều ảnh bìa riêng biệt cho từng thiết bị với kích thước khác nhau, cho nên các designer lưu ý thiết kế chùa những khoảng trống phù hợp để dù ở thiết bị nào thì hình ảnh cũng không bị cắt xén mất đẹp.
Các cách chỉnh sửa kích thước ảnh chuẩn cho website
Nhiều bạn nghĩ rằng để thay đổi kích thước ảnh sẽ cần dùng photoshop hay những phần mềm cao siêu khác mà không biết rằng chúng ta hoàn toàn có thể thay đổi kích thước ảnh bằng phần mềm paint có sẵn trong máy tính.
Có nhiều cách để resize ảnh nhưng hôm nay mình sẽ hướng dẫn các bạn những cách đơn giản và nhanh chóng nhất và đạt hiểu quả cao nhất

Dùng Paint trong windows
Đang cần một phần mềm resize ảnh với yêu cầu là nhanh và dễ sử dụng thì Microsoft Paint chắc chắn là phần mềm bạn đang cần. Thêm nữa là phần mềm này có sẵn trên bất kỳ máy tính Windows nào, nên bạn cứ yên tâm rằng ta không cần mất công tải về cài đặt như những phần mềm thông thường khác.
Bước 1: Trước tiên bạn cần mở ảnh trong Paint, ta chỉ đơn giản click chuột phải vào tấm ảnh đó rồi chọn Edit. Hoặc chọn Open with rồi chọn Paint cũng được
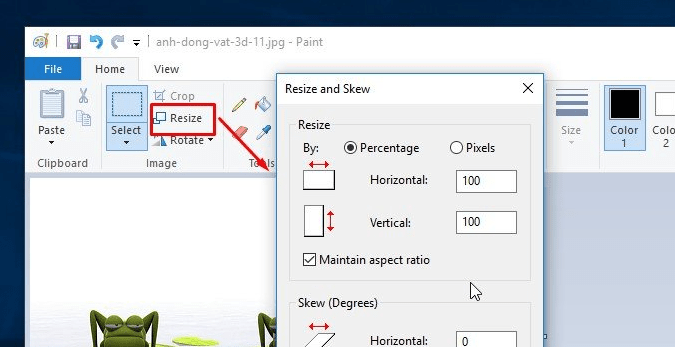
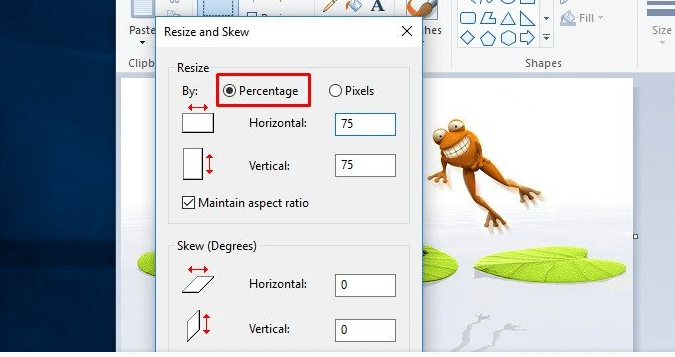
Bước 2: Click vào tùy chọn Resize như hình dưới, lập tức hộp thoại Resize and Skew sẽ hiện ra. Trong này ta có 2 cách resize ảnh cho bạn và mình sẽ hướng dẫn cách phổ biến nhất đầu tiên.

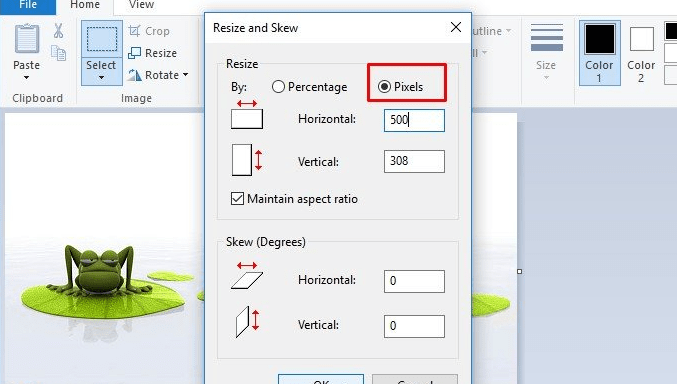
Chỉnh kích thước theo Pixels
Trên máy tính, kích thước ảnh được tính bằng đơn vị Pixels (px) vậy nên muốn chèn ảnh cho vừa vặn và đẹp thì ta chỉ cần xác định kích thước ảnh thích hợp rồi chỉnh lại đúng như vậy là xong.
Ví dụ thường thấy là khi chèn ảnh vào file Word hay chèn ảnh bìa, ảnh đại diện trong Facebook.
Bước đầu bạn click vào ô Pixels sau đó điền kích thước ảnh muốn resize tại ô Horizontal nếu bạn muốn resize ảnh theo chiều ngang, lập tức ô Vertical phía dưới sẽ tự động điều chỉnh theo để ảnh khỏi bị vỡ hay mờ.
Tương tự muốn chỉnh theo chiều dọc thì bạn điền số vào ô Vertical phía dưới.
Bấm Ok là xong rồi đấy.

Chỉnh kích thước theo tỉ lệ phần trăm
Bước đầu bạn click vào ô Percentage sau đó điền thông số bạn muốn vào. Ở đây ta dùng tỉ lệ phần trăm, vậy nên bạn muốn chỉnh kích thước nhỏ hơn bao nhiêu phần trăm so với ban đầu thì điền số phần trăm thích hợp vào.
Ví dụ muốn ảnh chỉ bằng 1 nửa so với ban đầu thì bạn điền số 50 vào Horizontal, phía dưới sẽ tự động điều chỉnh theo. Bấm Ok.

Chỉnh sửa ảnh trong wordpress
Điều đầu tiên mà bạn cần làm là tải lên hình ảnh của bạn. Bạn có thể thêm nó trong khi viết một bài đăng hoặc bằng việc đi đến Media » Add New tab
Sau đó một khi bạn đã tải lên được hình ảnh của mình, bạn chỉ cần click vào nút nho nhỏ mà nói rằng Edit Image.
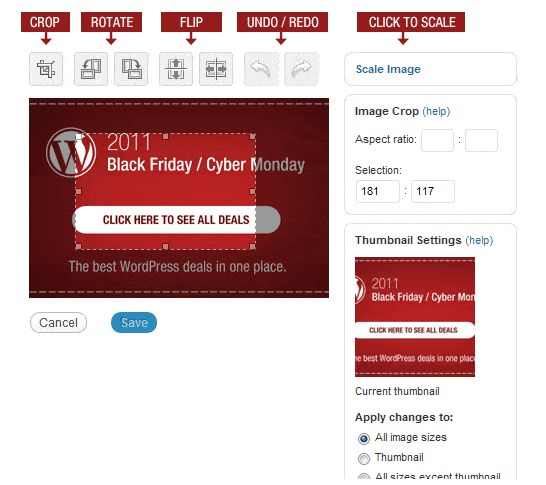
Bạn sẽ được đưa đến một màn hình nhìn như thế này:

Chỉ cần chọn khu vực mà bạn muốn crop. Hoặc click vào biểu tượng xoay/lật. Bạn có thể click để chỉnh sửa hình ảnh. Bạn thậm chí có thể dựa vào tỷ lệ. Một tính năng khá hữu ích, đúng không?
Sửa ảnh bằng một số phần mềm khác
Phần mềm thiết kế
Adobe Photoshop: Phần mềm hàng đầu trong thiết kế, chỉnh sửa hình ảnh, được sử dụng rộng rãi trong rất nhiều lĩnh vực liên quan. Cách sử dụng Photoshop để cắt, chỉnh kích thước ảnh khá đơn giản và có nhiều video hướng dẫn online.
Krita: Phần mềm chỉnh sửa hình ảnh miễn phí có những tính năng, công cụ khá tương tự như Photoshop.
Chỉnh sửa ảnh online
Pixlr: cung cấp bộ công cụ chỉnh sửa, thiết kế hình ảnh online dựa trên điện toán đám mây, ngoài ra Pixlr cũng mang đến các tiện ích về ghi chép màn hình, chia sẻ file hình ảnh.
Fotor: công cụ hình ảnh online hoàn toàn miễn phí, bên cạnh chỉnh sửa kích thước, bạn cũng có thể dùng Fotor để chỉnh sáng, độ tương phản, cân bằng trắng, bão hòa màu ảnh, làm mờ, xoay chiều, chỉnh hướng hình ảnh,…
Canva: một trong những công cụ chỉnh sửa hình ảnh phổ biến nhất, có hỗ trợ ngôn ngữ Tiếng Việt, Canva sở hữu kho hình có kích thước ảnh chuẩn sẵn bạn chỉ việc đổi hình ảnh, text là có thể có sản phẩm hoàn thiện như ý.
Mong rằng thông qua nội dung bài viết này, bạn đã thành công nắm được các kích thước, tỷ lệ hình ảnh quan trọng trên các website, cũng như tham khảo thêm các công cụ hỗ trợ hiệu quả để resize ảnh.

