Đón đầu và cập nhật các xu hướng thiết kế website 2025 mới là yếu tố vô cùng quan trọng góp phần tạo nên lợi thế cạnh tranh cho trang web của bạn. Trong bài viết này hãy cùng ALODIGITAL tìm hiểu những yếu tố tác động tới thị trường thiết kế website và các xu hướng thiết kế mới nhất cho website trong năm 2021 này.
Xu hướng thiết kế website 2025 nào sẽ thịnh hành
Sự phát triển của công nghệ và các xu hướng thiết kế là không ngừng nghỉ vì thế bạn cũng phải luôn cập nhật được những thông tin này để nắm bắt kịp thời. Nhất là đối với các đơn vị thiết kế website, mỗi năm xu hướng thiết kế website đều có những thay đổi mà bất kỳ doanh nghiệp nào cũng không thể bỏ qua nếu không muốn bị đối thủ cạnh tranh thu hút tất cả khách hàng của mình. Chính vì vậy những xu hướng thiết kế mới nhất 2021 dưới đây chắc hẳn là những điều mà bạn đang tìm kiếm.

1. Phong cách thiết kế tối giản hiện đại vẫn là xu hướng
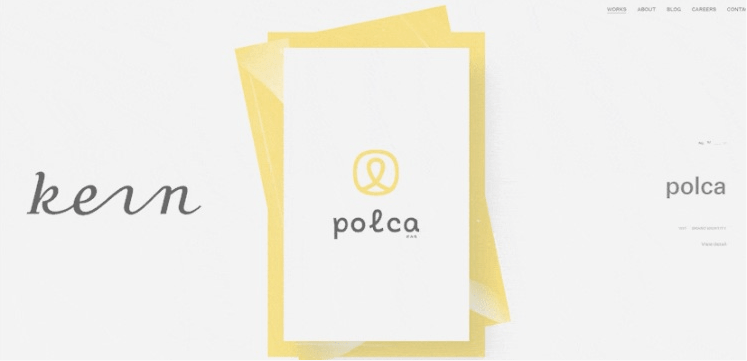
Xu hướng thiết kế website 2022 hiện đại đang quay trở lại với chủ nghĩa tối giản với làn sóng không gian trắng có mục đích, giống như trong các tạp chí in.
Giống như các dòng chảy tự nhiên, khoảng trắng giúp khách hàng di chuyển qua các trang trên trang web của bạn, chuyển từ vị trí này sang vị trí tiếp theo – và nó tạo ra một hệ thống phân cấp trực quan, nơi không có hoạt thể nào bị phân tâm khỏi tổng thể.
Không gian trắng cho phép mắt người xem được nghỉ ngơi. Nó cũng hỗ trợ khả năng hiểu bằng cách xác định mối quan hệ giữa các phần tử trên trang.
Khi hai yếu tố gần nhau và có ít khoảng trắng ở giữa, mắt người sẽ xem chúng như một đơn vị. Mặt khác, nếu hai yếu tố càng xa nhau, mắt bạn sẽ nhìn chúng riêng biệt.
Khoảng trắng cho phép khách hàng truy cập và xác định thứ bậc trên trang web của bạn. Và họ sử dụng khoảng trắng để tìm thông tin quan trọng nhất trên các trang, vì vậy biết cách sử dụng khoảng trắng trên trang web của bạn sẽ giúp cải thiện trải nghiệm người dùng (UX) trang web của bạn

2. Hỗn hợp ảnh đồ hoạ dùng làm ảnh chính trên trang chủ
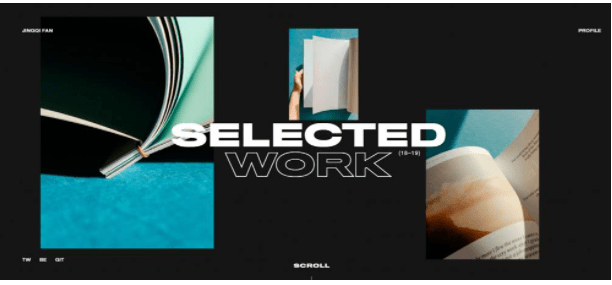
Có vẻ như chúng ta đã cảm thấy mệt mỏi với những bố cục được chia đều theo chiều ngang và chiều dọc. Những bố cục vô định hình, có yếu tố “không chính xác” được làm thủ công, dường như ngày càng tốt hơn và dễ tiếp cận hơn với nhiều người dùng hơn.
Bởi khi đó website trông cá tính hơn, nó dường như mang lại cảm giác thực tế nhất định và thậm chí nó có thể bù đắp cho các yếu tố hình ảnh viết tay, vẽ tay và xé dán này giống như có một người thực đang đứng ở đó.
Đây có lẽ là lý do quan trọng tại sao cảm giác làm thủ công thực sự khiến mọi người bị nghiện. Website của chúng ta có thể bắt đầu thử các yếu tố hình ảnh, phông chữ, hình minh họa, kiểu chữ, yếu tố trang trí với phong cách như vậy.
>>Xem thêm:

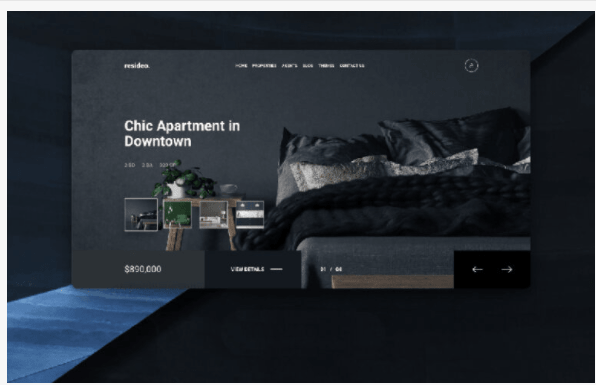
3. Chế độ tối màu cho giao diện (Dark Theme) là điểm nổi bật năm 2022
Các ông lớn như Facebook, Apple, Mercedes-Benz, Hublot và nhiều hãng khác đã bắt đầu sử dụng theme màu tối (dark theme) cho website của mình.
Dark Theme mang đến trải nghiệm người dùng tốt hơn bởi hiệu ứng này giúp người dùng đỡ mỏi mắt hơn khi truy cập web. Hơn nữa, dark theme giúp tăng tỷ lệ tương phản và làm cho các nội dung trên web nổi bật hơn, giúp website trông thanh lịch và tinh tế hơn.

4. Xu hướng thiết kế website 2025 với hình thức video mới lạ
Hiệu ứng biến dạng và trục trặc là một xu hướng quan trọng khác. Tiếng ồn hình ảnh, các yếu tố ngẫu nhiên, khuyết tật, trục trặc, mờ, yếu tố độ trung thực thấp và thiết kế theo chủ nghĩa bụi bặm đã tạo ra một tiếng nói chống truyền thống trong thời đại website ngày càng được thiết kế tinh tế này.
Không phải chúng vốn dĩ bị như vậy, nhưng phong cách hình ảnh như vậy quả thực dễ nổi bật hơn giữa hàng đống thiết kế tinh tế và tinh tế – tất nhiên, tiền đề là hiệu ứng rối mắt và biến dạng của bạn có thể đủ “tốt”.
Phối màu lạ, kiểu chữ phản trực quan, thất lạc rõ ràng, thiết kế trông kỳ lạ nhưng thú vị, những thiết kế như vậy thường yêu cầu nhà thiết kế cân bằng tốt hơn giữa đúng và sai.
Cảm giác, cảm giác là quan trọng, bạn có hiểu không? Đây không phải là phản logic hay phản thiết kế, nó là một trò lừa đảo thú vị!
5. Trang web mang các yếu tố 3D
Web 3D là công nghệ được sử dụng để tạo ra sự tương tác giữa hình ảnh 3D với hình động. Với cách thiết kế này, người dùng sẽ có cảm giác về chiều sâu khi nhìn vào giao diện, đồng thời mang lại sự tương tác cao. Hay nói cách khác, thiết kế Web 3D đã thực hiện đại hóa giúp website có thể tương tác với người dùng tốt hơn,chân thật hơn.
Sở hữu một website 3D không chỉ thu hút được khách hàng mà còn giúp doanh nghiệp bạn nổi bật trước hàng ngàn thương hiệu của đối thủ cùng ngành. Khách hàng sẽ cảm nhận được sự khác biệt và bị thu hút bởi những hình ảnh chân thật đó.
Khi năm 2021 mở ra, hy vọng sẽ thấy các thiết kế web 3D nhập vai hơn thu hút người dùng và phá vỡ trực quan ranh giới giữa không gian kỹ thuật số và thực tế.

6. Xu hướng thiết kế web đầu tư vào giao diện mobile
Mobile First là xu hướng thiết kế website khá quen thuộc mà bất kỳ công ty thiết kế web chuyên nghiệp nào cũng biết; và trong năm 2021 – 2022, người dùng lướt web và đặt hàng trên thiết bị di động thậm có khuynh hướng ngày càng nhiều hơn các máy tính. Xu hướng mobile first tiếp tục dẫn đầu như một tính năng phải có của mọi website.
Bắt đầu từ ngày 1 tháng 7 năm 2019, Google đã chính thức thông báo sẽ ưu tiên lập chỉ mục các website hiển thị tốt trên thiết bị di động; tốc độ tải trang và trải nghiệm website trên các thiết bị di động là điều ưu tiên để Google đánh giá xếp hạng kết quả tìm kiếm. Vì vậy, thiết kế giao diện di động trở thành một xu hướng không ngừng phát triển, nó trở thành tiêu chí hàng đầu khi thiết kế và phát triển website hiện nay. Khi thiết kế website sẽ ưu tiên thiết kế giao diện di động trước.

7. Cấu trúc website phân cấp trực quan, cá nhân hoá nội dung
Trí thông minh nhân tạo ( Artificial intelligence – AI ) không phải là điều gì mới mẻ nhưng vẫn luôn là chủ đề vô cùng “ hot “. Đối với thiết kế web, nó sẽ không gây nhiều ấn tượng như tạo ra một chiếc ô tô tự lái, hay một chiếc máy bay không người lái, nhưng hiện nay nó sẽ có kết nối đáng kể với AI.
Ngày nay, hầu hết các công ty lớn đều có đầy đủ dữ liệu về hành vi người dùng khi sử dụng sản phẩm thương hiệu hoặc tải nghiệm kỹ thuật số. Và dữ liệu hành vi đã cho thấy tính hữu dụng và xu thế không thể thiếu của nó, vậy nên việc áp dụng thu nhập dữ liệu hành vi và đáp ứng trên website cũng sẽ ngày càng phát triển.
Năm 2021 trở đi nhiều website sẽ tập trung vào việc thu thập dữ liệu về cách mà bạn sử dụng ứng dụng tự học hỏi và cải thiện trải nghiệm người dùng bằng cách cho trang web tự thay đổi giao diện và các tính năng tương ứng. Các trang web được cá nhân hóa hoạt động và hiển thị các màu sắc, hình ảnh, tính năng khác nhau tùy thuộc vào từng cá nhân sử dụng.
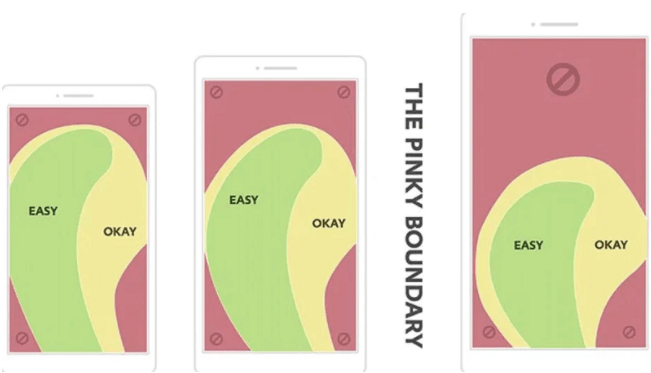
8. Điều hướng di động thuận tiện với ngón tay cái
Căn cứ vào một nghiên cứu được đề cập trong cuốn Thiết kế chạm của Josh Clark, người dùng dùng ngón cái của họ cho ít nhất 75% các tương tác trên mobile. Bao gồm cuộn, click, vuốt và nhập văn bản, trong khi các ngón còn lại hỗ trợ cầm điện thoại. Cũng nên cân nhắc tới trong nhiều trường hợp người dùng vừa làm việc riêng vừa lướt điện thoại bằng tay không thuận. Vì vậy rõ ràng các designer phải ưu tiên thiết kế để ngón cái tiếp cận được tất cả các tương tác trên mobile.
Ngón cái là ngón tay lớn nhất, điều này cũng có nghĩa nó không mang lại độ chính xác cao. Khi tạo các nút, designer nên sử dụng kích thước lớn nhất cho các tương tác quan trọng (xem mẹo trước về kích thước) bởi vì màn hình cảm ứng sẽ không nhận diện nếu một phần ngón cái nằm ngoài nút thao tác.
Việc này cũng quan trọng giống như vị trí các phần tử tương tác trên trang vậy. Thông thường, người dùng cầm ở phía cuối mobile với ngón tay cái nằm ở khoảng giữa. Để với tới các phần tử tương tác ở trên cùng, người dùng phải điều chỉnh tay cầm điện thoại hay sử dụng những ngón của tay còn lại. Nghiên cứu cho thấy, khu vực tương tác lý tưởng (đang thu hẹp khi màn hình điện thoại ngày càng to hơn) là vùng nằm giữa phía dưới.

9. Cuộn tải nội dung thông minh để tăng cảm giác trải nghiệm
Xu hướng thiết kế 2021 mới đang dần loại bỏ các cuộn tải vô hạn khiến trang web tải chậm.
Các mạng xã hội hàng đầu như Facebook cũng đã sử dụng công nghệ này, tiêu biểu là cuộn tải bình luận trong các bài post. Thay vì tải toàn bộ các bình luận, Facebook sử dụng chế độ cuộn thông minh hiển thị các đoạn bình luận gần nhất và bạn sẽ lựa chọn nút “xem các bình luận cũ” hoặc “xem thêm bình luận” để tiếp cận các thông tin khác.
Tương tự đối với một website, tải cuộn thông minh sẽ chỉ hiển thị nội dung vừa với màn hình bạn đang xem, thay vì mất quá nhiều thời gian để tải toàn bộ các nội dung mà có thể sẽ trở nên không cần thiết.
Nhiều khách truy cập không cần phải tải đến cuối trang để tìm thấy nội dung hữu ích với họ. Vậy tại sao cần tải những nội dung đó và làm tăng độ trễ tải trang web? Cách tiếp cận tốt hơn là hãy tải nội dung khi họ bắt đầu cuộn xuống trang hoặc cài đặt cấu trúc phân trang thông minh cho website của bạn.
10. Website được tích hợp với công nghệ AI
AI (trí tuệ nhân tạo) ngày càng được ứng dụng rộng rãi trong đời sống. Bạn có thể bắt gặp AI trong mọi lĩnh vực, trong đó có marketing và thiết kế giao diện website. Khi bạn xây dựng website có tích hợp AI, bạn có thể cung cấp cho người dùng nhiều dữ liệu hơn, đáp ứng nhu cầu của họ khi truy cập vào website của bạn.
Công cụ này sẽ giúp bạn thu thập thông tin về người dùng, tự động hóa thay đổi giao diện website phù hợp với người dùng và đặt các yếu tố cần chú ý ở những nơi thích hợp nhất. Nhìn chung, AI sẽ giúp trải nghiệm trên website được cá nhân hóa theo từng người dùng.

Kết luận
Từ việc traffic toàn cầu tiếp tục tăng, duyệt website trên mobile rõ ràng là hướng đi của tương lai. Nhưng khi bạn cân nhắc tất cả các giới hạn thiết kế website di động phải đối mặt so với phiên bản máy bàn, việc thiếu không gian và thiết bị ngoại vi (như chuột, bàn phím. v.v) có vẻ như là một gánh nặng hơn là một cơ hội. Những thách thức này không phải không thể vượt qua nhưng cũng không nên xem nhẹ.
Mặc dù các thủ thuật trong bài viết này sẽ giúp bạn nắm bắt được cơ sở cho các giải pháp thực tiễn để đối mặt với thách thức thiết kế website thân thiện với mobile, bạn cũng cần đầu tư nhiều thời gian và thực hành để thành thạo chúng. Để có được một website cho mobile mang tính hữu ích mà không phải là trở ngại với người dùng, hãy cân nhắc làm việc với một website designer tài năng.

